Quizá algún día escuchaste la palabra WebAssembly y no le prestaste atención, a día de hoy parece que va a ser una revolución en la programación web y voy a explicar el motivo.
Un estándar que se anunció en junio de 2015, desde entonces ha ido evolucionando hasta nuestros días.
Un poco de historia
Si alguna vez hemos programado una web seguramente sabremos que es una programación Cliente-Servidor, el Cliente es nuestro navegador web y el servidor es la máquina donde está alojada físicamente la web.
Cuando empezó esto de la programación web (hace más de 20 años), tan solo teníamos código HTML que se trasladaba del servidor al cliente y este último interpretaba este HTML dando forma a los tags HTML.
La cosa avanzó muy rápido, tanto en el lado del servidor como en el lado de cliente surgiendo el conocido DHTML, donde ya se podía generar páginas dinámicas que obtenían contenido dinámico del servidor, consultas a base de datos, y una infinidad de cosas.
Del lado del cliente la cosa revolución con JavaScript, y las páginas se empezaron a llenar de dinamismos en el navegador, métodos, efectos, tal maraña de scripts que hacía casi indepurable estas páginas, muy pronto llegaron soluciones para trabajar mejor y más rápido como JQuery, React, Angular, etc.
Hasta aquí todo muy bien, ya tenemos separado por un lado el lado de servidor que podemos programar en infinidad de lenguajes c#, php, java, etc
Y en cliente pues no nos quedaba otra que aprender Javascript, Jquery, React o Angular.
¿Pero si te dijera que con aprender .net c# podemos tener solventado tanto el cliente como el servidor?
No es que WebAssembly sólo soporte .net, pero es uno de los lenguajes más potentes a día de hoy y nos puede hacer la vida más fácil en la programación web.
¿Pero qué es WebAssembly, y para qué sirve?
Para que sirve ya lo has podido deducir por lo escrito anteriormente, sirve como programación de cliente que a día de hoy ya soportan la mayoría de los navegadores actuales.

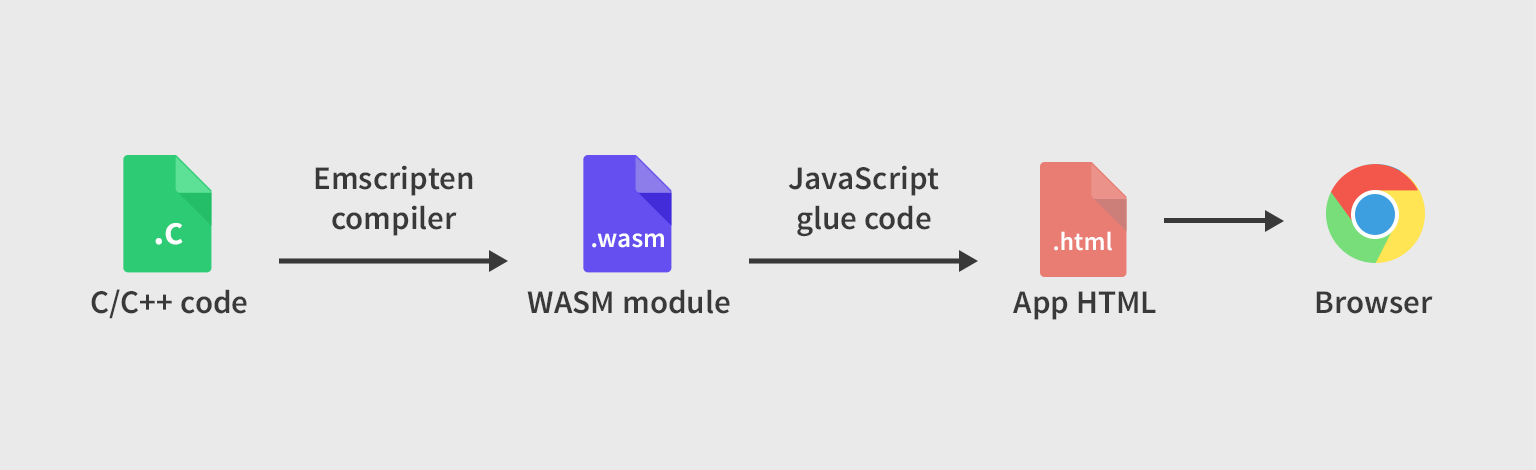
El código C# es compilado a un módulo .wasm que cohesiona con código nativo javascript del navegador y magia, a funcionar.

Ya tendremos por un lado por ejemplo un Web Api realizado en C# para la parte del servidor una página Razor (motor generador de html de mvc) y WebAssembly con blazor como código cliente para hacer peticiones Ajax por ejemplo al servidor y miles de cosas más con tan solo un lenguaje de programación.
Esta tecnología, aunque todavía en fase experimental está logrando un rendimiento espectacular y ya disponemos de muchos prototipos por Internet donde podemos ver cómo funciona y poder hacer nuestras propias pruebas, esperemos que en un año/año y medio WebAssembly se convierta en un estándar y nos facilite mucho las cosas a los programadores web.
![]() Si te interesa profundizar en el diseño web, SEAS imparte un Experto Universitario en Desarrollo Web para que aprendas a desarrollar aplicacaciones web de forma fácil y rápida.
Si te interesa profundizar en el diseño web, SEAS imparte un Experto Universitario en Desarrollo Web para que aprendas a desarrollar aplicacaciones web de forma fácil y rápida.
SEAS es el centro de formación online del Grupo San Valero, especializado en el ámbito técnico, industrial y de empresa. Visita www.seas.es para consultar nuestra oferta formativa de cursos y másteres. Formación profesional para el empleo de calidad y accesible para todos.